

Process images


Week 15 reflections.
In this lesson we learned about how to use different platforms to generate an interface for the projects. I personally found interesting how to process physical data into a digital output that show and generate something with these data.
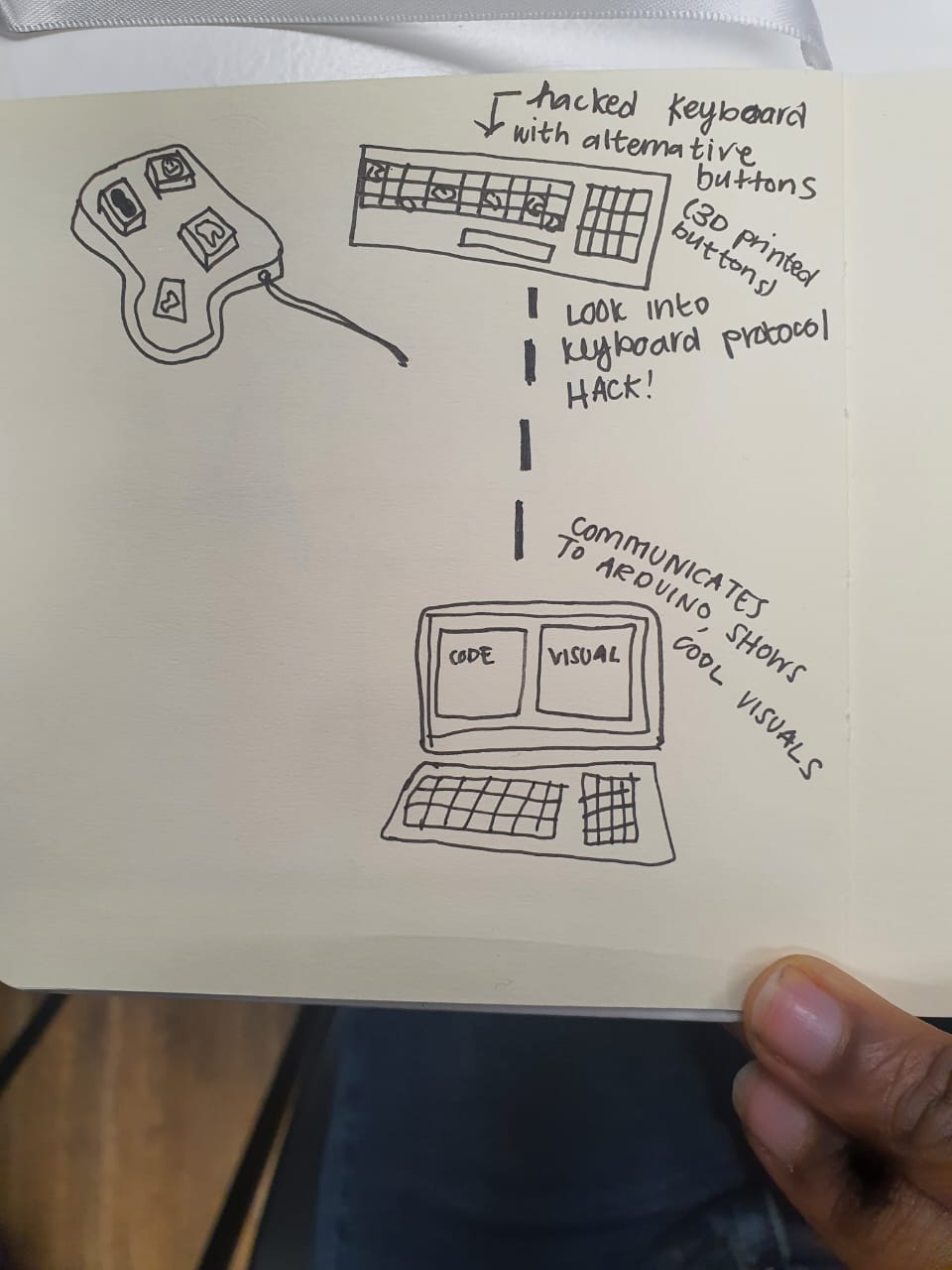
To do that, I think javascript with p5js is the more affordable way. In this assignment I tried to convert a physical input from an Arduino keyboard into images. The concept behind this project was to generate a new shortcut to draw quick answers into, for example a chat.
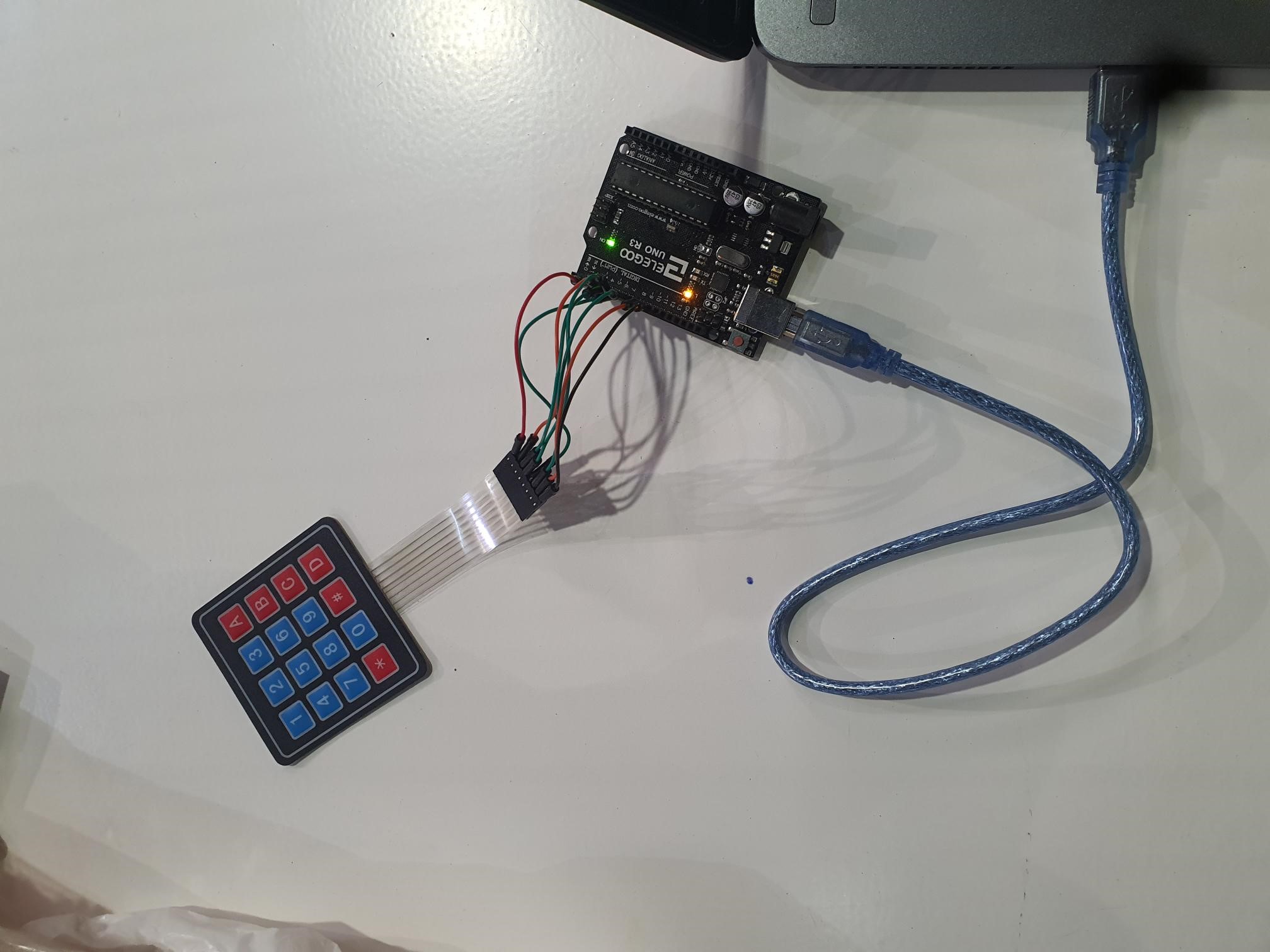
To do that we connected the Arduino keyboard and then we started to assign an ASCII art image to each key. Then we build the html code embedded in p5js to generate an interactive web with the keyboard.